
英国留学生html5+css补课辅导
随着HTML5的生长和普及,HTML5也将成为Web开发人员的必修课。涉及到网页外的视觉感受时,就必须要进修CSS了,它可以帮你把网页做得更加美观。用HTML5和CSS3模仿一些你所见过的网站的排版和布局(色彩,图片,文字款式等等)。如果同学们想更加深入的学习这门课程的内容,我建议可以直接和考而思的英国留学生辅导老师进行联系,老师会帮助同学们运用原版课件进行课程的讲解,跟进同学们的学习进度。
一对一的辅导形式可以让同学们更好的跟上课程学习内容,老师能更快的锁定同学们在学习过程中遇到的问题,然后及时更正,同学们可以深入的融入课程的学习当中,有问题及时和和老师进行答疑。当你把握了HTML5,CSS3,JavaScript等技能之后,就可以找一个Web框架加速你的Web开发速度,使用框架可以节约你更多时间。

一、如何使用样式
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化。有以下三种方式来插入样式表:
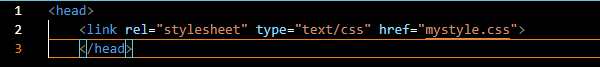
1、外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。

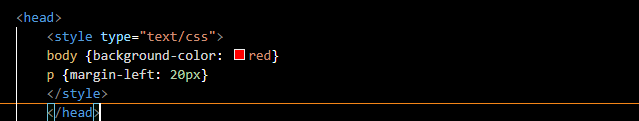
2、内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。你可以在 head 部分通过style标签定义内部样式表。

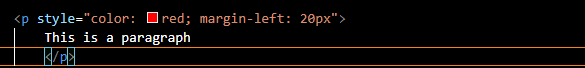
3、内联样式
当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。

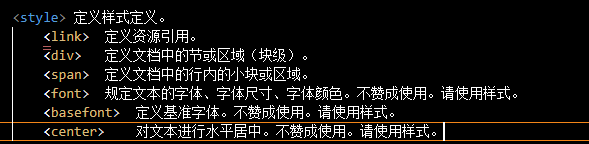
二、标签与描述含义

这门课程还是需要同学们对该领域有一定的理解的,如果同学们是因为课程中的难点问题相进行补课的话,那么最好是找我们考而思的英国留学生课程辅导老师来进行一对一的线上辅导,解决同学们的知识链断层问题,让同学们都能顺利的完成自己的课程评估和知识点的学习,跟进同学们的学习进度,做到全程保驾护航。
凡来源标注“考而思”均为考而思原创文章,版权均属考而思教育所以,任何媒体、网站或个人不得转载,否则追究法律责任。

kaoersi03

















